Boom Whoosh Beep
NASA has a SoundCloud account. That is all.
NASA has a SoundCloud account. That is all.
schoolofmotion.com is kicking off “30 Days of AE” tutorials. Day 2’s tutorial uses the Polar Coordinates effect in After Effects to make a pretty cool circular scene. It ought to look really good on the dome.
Pro Video Coalition has a nice roundup of techniques for making nebulae in After Effects.
I’ve updated the Fulldome Scrolling Credits project for After Effects to make it a little more straightforward to control. It requires a stitching plugin. E&S Dome View Assembler is used in the project, but you should be able to substitute another one.
Update 4/26/14: Dome Club of Fort Collins has kindly created a version of the AE project using the Navegar Fulldome plugin instead. Download here!

I’ve been considering a series of posts on AE’s CC Sphere effect and how to bend it to your whim, but I must study this page closely first…
http://provideocoalition.com/ryoung/story/fly-around-cc-sphere-layer-in-after-effects
Update: a few minutes after I posted this, they added a link to Power Sphere. I have to try this out. It may completely replace CC Sphere for me…
DomePath is a tool to assist animation with the E&S Virtual Projector plugin for After Effects. (If you use one of the other fulldome plugins, keep reading because I would like to find out if this will be useful for those as well.)
The short description: Virtual Projector places images on the dome master based on polar coordinates. That’s the natural and obvious way to do it, but if you want to fly an image from, say, northwest to southeast, crossing the zenith, there’s no good way to do that. You can only fly in spirals around the zenith.
DomePath fixes this by converting the x-y coordinates of a null object to the polar coordinates that Virtual Projector expects. Animate your null object wherever you want and Virtual Projector will follow.
This is the product of many years of procrastination careful research and planning. I’ve used the basic technique for a long time, but it’s taken me a while to figure out how to package it for others to use. There are probably some kinks yet to work out, so I’d appreciate any feedback. It’s all free and open and always will be.
Read more and download here.
(How many words in that title would have been familiar ten years ago?!)
Holy wow! Dome Club at Fort Collins Museum of Discovery has amped up my Google Streetview trick and animated it! Check it out!
Can’t wait to try this myself…
The Dome Club @ Fort Collins Museum of Discovery points us to Andrew Hazelden’s fulldome storyboard templates. These look really useful!
Update 8/27/17: Check this out: Thomas from the Czech Republic wrote me with his new app (his first!) that takes care of it all, on Mac or Windows. Visit istreetview.com, and navigate the familiar Google Streetview interface to find your pan, and the appropriate Pano ID. Up at the top right is a “Download 360°” link – which will take you to download his app. From there, copy and paste the Pano ID code into the app, pick a destination for your file, and download. That’s it! It even handles some of the pan formats I’d been having trouble grabbing.
Update 8/20/15:AHA! So a lazy evening taking a look at Google Maps API examples again, and I’ve sussed out a way to display the PanoID as you move around the map. Take a look and don’t mind the ‘undefined’ when you first load. As soon as you move to a new location, it’ll get replaced by the PanoID.
As I’ve mentioned in the comments below, there are some panos that just won’t work and will return black frames. These appear to mostly be user-submitted panos. Scenes from the Google Car generally seem to work.
In other words, I should probably heavily edit this post someday.
Update 7/23/14: If you look carefully around the new Google Maps, there is an option for “Return to classic Google Maps” so all is not lost. There are probably some ways of doing this with the new Maps also, but I haven’t sorted out a simple way yet.
Update 3/24/14: Well, it appears that the new version of Google Maps uses URLs that make it harder (if not impossible) to discover the individual tile addresses – so this has as far as I can tell stopped working. I’ll poke around and see if there’s something new in the Maps API, but for now, I think this doesn’t work anymore. Phooey.
—
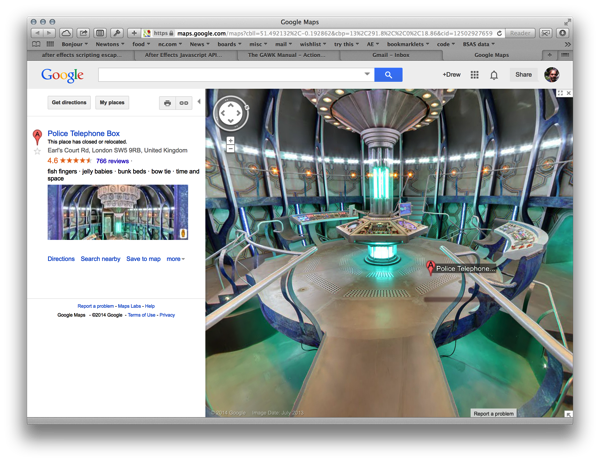
A couple weeks ago, I had the task of turning our dome into the inside of the TARDIS from Doctor Who. (Planetariums are bigger on the inside too, right?) A few days before I had stumbled on this awesome Google Streetview easter egg that puts you right inside the control room of the blue box itself. Step inside and take a look around!

There are some really nice, high resolution spherical views in there, and I want to get at that data. But how?
So you’ve got 60,000 4K frames that someone needs resized to 2K. It will take an eternity to do it with Photoshop, even with a batch action. Fortunately, hidden within Mac OS X is a much faster utility, and it will take care of every file in a folder with just one line of code. (Or three, depending on how you count.)
It’s called SIPS (“Scriptable Image Processing System”), and it’s built in to every Mac OS since (I think) OS X 10.3. If you’re not familiar with the Terminal in OS X, it will take a little bit of study and practice to get it. You should at least be familiar with the Terminal commands cd and ls, and navigating folders with these commands, before proceeding.
If you were just going to use SIPS to convert the size of a single image, you might issue a command like this, having first used cd to navigate to the folder containing the image:
$ sips --resampleWidth 2048 bigfile.png --out smallfile.png
(Don’t type the $ at the beginning of the line!)
Try it out on a file, substituting the names of the input file bigfile.png and the output file smallfile.png for names of your choosing, and substituting the output size 2048 for whatever you like.
Things get a little more interesting if you want to do a whole bunch of files at once. We’ll have to issue a SIPS command for every file in the folder:
$ for i in *.png; do sips --resampleWidth 2048 $i --out Converted;done
With this code, SIPS will run once for each file ending in .png found in the current folder, and save a resized copy into a folder called Converted (which in this case, you will have to have created within the current folder).
Give it a shot, and you’ll be amazed at how quickly SIPS can churn through files.
You can specify the input and output folders without having to navigate with cd:
$ for i in /path/to/inputfolder/*.png; do sips --resampleWidth 2048 $i --out /path/to/outputfolder;done
What are the paths to the folders? Try navigating with cd to the folder you want and type pwd. Or, if you’re feeling like a cool trick, drag the folder icon in the title bar of a Finder window, and drop it into the Terminal window. Terminal will instantly type for you the proper path of the folder opened in that Finder window. Clever!
You can also use SIPS to convert file formats, but I’ll let this article cover that. Don’t miss the comments for a useful tip.
I’m not sure how clearly I wrote this, so if stuff isn’t making sense, please shout at me in the comments and I’ll do my best to clarify. Always have a backup before you experiment and mess with your precious files!